宿泊者に宿泊以外のサービスを提供する場合、予約フォームに必要数を選択する入力項目が追加できます。例えば提供する食事にコースがあれば、各コースの必要数を選択する入力項目の追加などです。
このオプションの入力項目ですが、Ver.1.6において3種類の入力項目が追加されました。また料金が発生する場合は、消費税が軽減税率となるもの、あるいは非課税となるもの、の設定が可能となりました。
オプション項目は入力を不要とした必須項目として登録する事ができ、宿泊税や入湯税のような地方税を宿泊代と分けて明示したい場合、消費税率を0%で追加料金として設定することもできます。

オプション項目はプランに設定します。もし他のプランに同様の項目を追加したい場合、テンプレートとして「DB登録」することで、読み出して利用する事ができるようになります。
プランの編集画面で設定したオプション項目は、プランが保存されないと登録されませんので注意してください。オプションを編集、設定した場合は、編集中のプランを必ず保存(下書き保存、公開)してください。
オプション項目の種類
以下の5種類あります。
- 数量選択(Ver.1.0〜)
数を選択するセレクトボックスの入力項目です - テキスト(Ver.1.6〜)
テキストの入力項目です - ラジオボタン(Ver.1.6〜)
ラジオボタンは複数から1つ選択するものですが、本システムでは1つ1つ登録し、同じグループ名を設定してまとめます - チェックボックス(Ver.1.6〜)
チェックボックスの入力項目です - Web決済割引き(Ver.1.2〜)
クレジットカードによるWeb決済プラグインを追加したとき、Web決済の利用を促すための料金の割引項目を追加するために用意した機能です

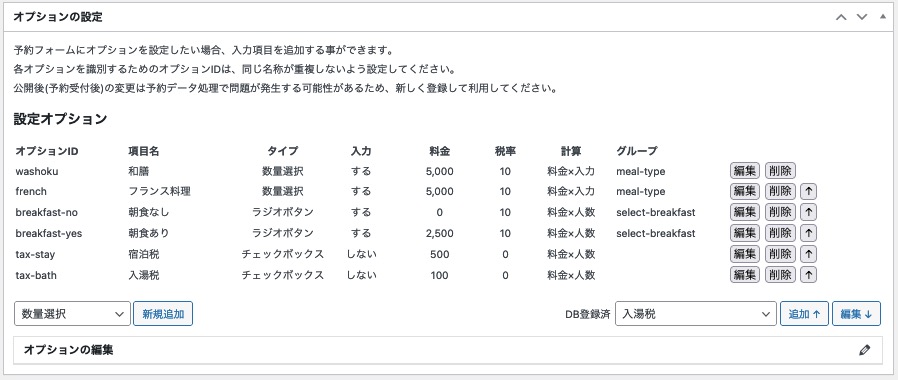
オプションの新規追加
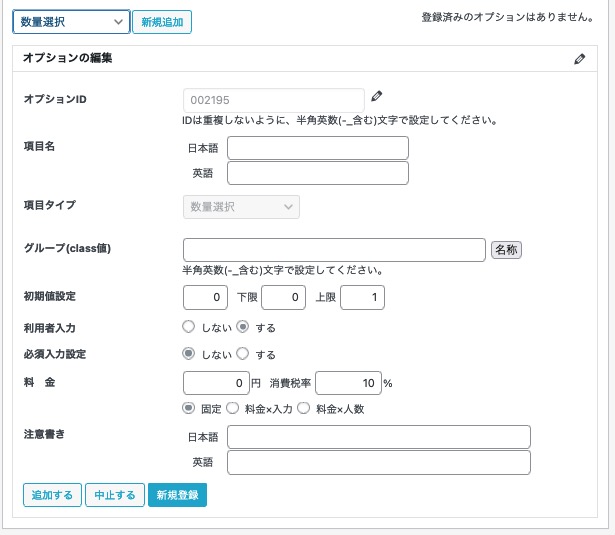
左の選択ボックスからオプション項目のタイプを選び「新規追加」を押します。

各設定項目の入力は次の通りです。
- オプションID
各設定項目の識別に利用します。空白を含まない半角英数文字で他の項目名と重複しないよう名称を設定してください。ID入力は右側「ペン」のアイコンをクリックすると編集モードに切り替わります。ラジオボタンやチェックボックスで初期値をチェック状態にする場合、初期値にオプションIDを設定します。 - 項目名
画面に項目名を表示するとき出力します。 - グループ名
グループ名は、出力するオプション項目をラップするdivタグのclass属性に設定されます。そして同じタイプの項目に同じグループ名を設定すると、それらをまとめて出力します。これは例えば項目を横並び表示したい場合、同名のグループ名を設定し、CSSで「flex」を利用すると実現できます。
画面表示で出力する名称は、「名称」ボタンを押してグループ名の名称を登録してください。 - 初期値
数量選択は「初期値」の他「下限」と「上限」を設定します。ラジオボタンやチェックボックスでチェック状態を初期状態としたいとき、オプションIDの値を設定してください。 - 利用者入力
利用者の入力を必要とせず、固定で入力した値としたいとき「しない」に設定してください。出力で「readonly」と同様の状態で表示します。 - 必須入力
現在のところ機能はありません。 - 料金
オプション項目の料金と消費税率(%)を設定します(宿泊料金の消費税率は「各種設定」で設定します)。異なる消費税率の項目は料金の明細表示において、消費税率別に合計した金額が表示されます。
計算方法は次の通りです。
固定:宿泊者の人数に関係なく1泊当たりの料金となります
料金×入力:数量選択で入力された数と乗算されます
料金×人数:人数と乗算されます、人数計算の対象は客室データで設定します - 注意書き
入力項目に注意書きの内容を出力します。
登録ボタンの機能は次の通りです。

追加する:プランに設定オプションを追加します
中止する:入力を中断します
新規登録:他のプランで再利用できるようにひな形としてDBに保存します

ひな形の登録・編集・削除
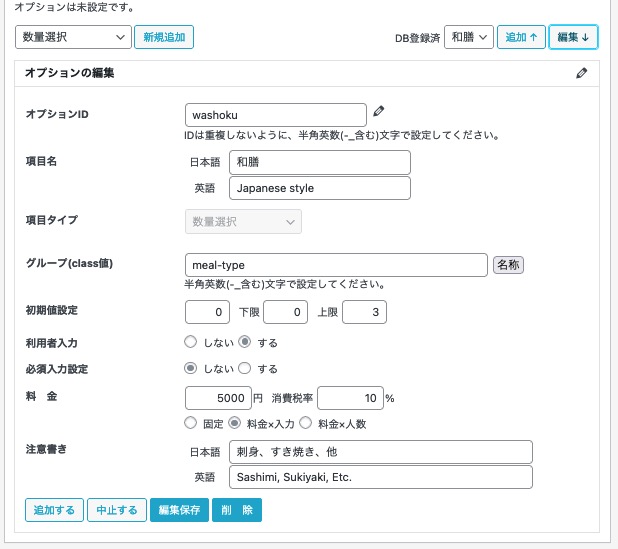
設定オプションのリストから「編集」ボタンを押して編集モードにします。

変更する:オプション項目の内容を書き替えます
追加する:新たにオプション項目として追加します
中止する:作業を中断します
新規登録:オプション項目をひな形としてDB登録します
新規登録を実行するとデータベースへ登録し、次からひな形を読み込むことができるようになります。

ひな形を利用する場合、右側のDB登録済から選択、「追加↑」ボタンを押すと追加されます。
ひな形を変更したい場合は「編集↓」ボタンを押してください。

追加する:プランに編集画面のオプションを追加します
中止する:作業を中断します
編集保存:DBに保存した「ひな形」を書き換えます(IDの変更は不可)
削 除:保存した「ひな形」をDBから削除します
フロントエンドの表示
予約フォームでオプション項目の入力表示の順番は、プランに設定された順番で表示されます。表示の順番を入れ替えたい場合、オプションリストの「↑」を利用して項目を入れ替えます。
次の図は、グループ出力した複数の項目の縦並びを横並びに変更した表示例です。

表中の「メニュー選択」や「朝食選択」は、グループに設定した名称です。
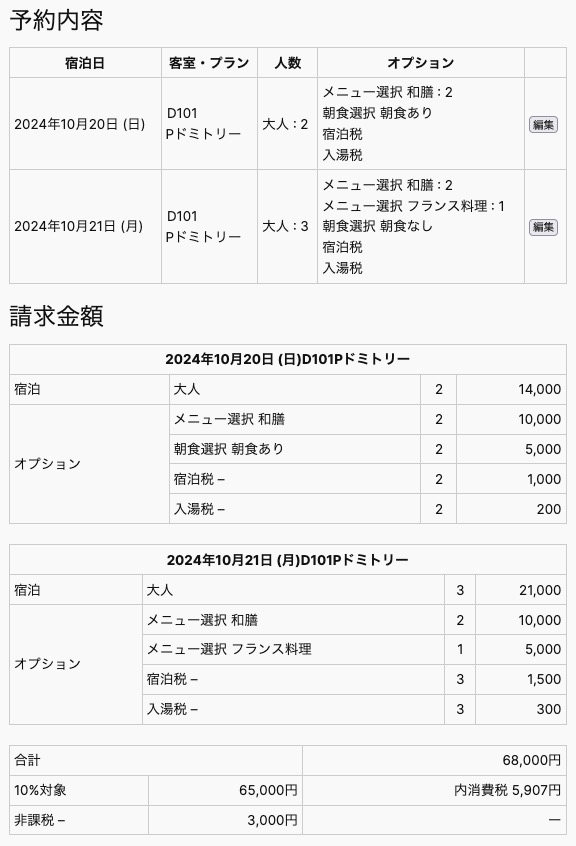
次の図は、予約の確認で表示される「予約の内容」と「料金明細」の表示例です。

デザイン(スタイルシート)の変更は、利用するテーマの「style.css」ファイルかプラグインディレクトリにある「css/mts-booking-form.css」ファイルを利用してください。